-
#19 : KT_AIVLE_SCHOOL : DX_4th : 데이터 분석 표현_Streamlit & Power_BIKT_AIVLE_SCHOOL_DX_4th 2023. 10. 29. 23:06
그렇게 게임GTA영상을 분석했던 미프( https://datawithu.tistory.com/29 )가 끝나고 다시 강의로 무한 회귀/// //
쉬고싶다이번에는 약 3일 동안 허신 강사님과 스트림릿& PowerBI를 배우게 되었다.
2일동안은 스트림릿을 배우고 하루는 power_BI를 배웠다.
그리고 이번 4기수 부터 새로 추가된 과정이라고 한다.
0.Intro
솔직히 나는 이 세을 꽤 만족했다.
스트림릿은 완벽하게 처음 들어보는 것이었고, powerBI는 언젠가 해야지 다짐만 하고 방치했기 때문이다.
그리고 현직자분들 이야기를 들어보면, PowerBI랑 구글 애널릭티스를 심심찮게 많이 언급하셨던 것도 있다.
그래서 이번 기회에 배울 수 있게 되어서 참 감사하다.
1.StreamLit

스트림릿에 대한 첫 인상은
약간 HTML +CSS 같은데 ? 근데 뭔가 노션(notion) 스럽기도 한데 근데 python 스럽기도 하네 였다.
일단 python을 배우고 있고, 가아아아끔 노션도 쓰고(
귀찮아서 그다지)웹 개발 풀스택을 했어서 HTML혐.. 이 있기 때문인지
뭔가 적당히 친숙하고 낯설었다.
한편, 살짝 불편했던 건, 매번 파이썬.py마다 프롬프트를 새로 띄워야 했다는 것(웹서버?기반이라서 프롬프트 실행....)과
싸이트 주소를 만들어서 github에 공유할 수 있기는 했지만, 귀찮음이 크다는 것이 있다.
1) 기본 요소 (basic elements)
1-1) 글짜, 마크다운, 수학기호
import streamlit as st import pandas as pd st.title('제목') st.caption(' 캡션') st.header('데이터 분석 표현') st.subheader('스트림릿') st.text('텍스트')마크다운
st.markdown('# 큰글씨 #') st.markdown('## 작은2nd ##') st.markdown('### 세번째 ###') st.markdown('**_진하고 기울임_**') st.markdown('- 글머리 기호 \n' ' - 글머리 기호') #스페이스바를 넣어줘야 한다라텍스
st.markdown('## Code & Latex') st.code('x=1234') st.latex(r'''a + ax + ax^2 + ax^3 = k''')# 스트림릿에서 print() 와 비슷한 기능을 하는 것?
st.write('DataFrame:', df,'데이터프레임') st.write('스트림릿의 write함수를 사용해서 작성을 하면 됩니다')1-2 ) 이미지,영상, 오디오
st.image('이미지 주소넣기') st.audio('오디오주소') st.write('- 소리나오는데요 **_둠칫둠칫_**') st.video('비디오 주소')1-3) 데이터 시각화
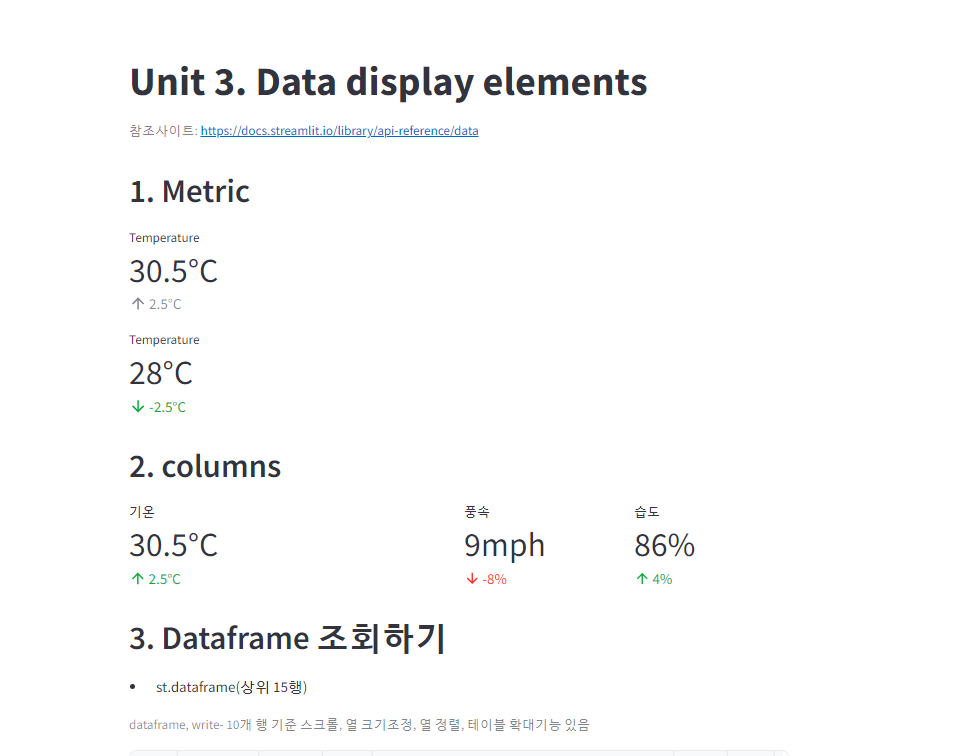
st.metric(label='Temperature', value='30.5°C' , delta='2.5°C', delta_color='off') st.metric(label='Temperature', value='28°C' , delta='-2.5°C', delta_color='inverse') col1, col2, col3 = st.columns([2,1,1]) #컬럼 비율 2:1:1으로 col1.metric('기온','30.5°C','2.5°C') #label, value, delta위치 col2.metric('풍속','9mph','-8%') col3.metric('습도','86%','4%') #데이터프레임 st.markdown('- st.dataframe(상위 15행)') st.caption('dataframe, write- 10개 행 기준 스크롤, 열 크기조정, 열 정렬, 테이블 확대기능 있음') st.dataframe(titanic.head(15)) # 테이블 st.markdown('- st.table(상위 15행): 기존.head(15)사용하면됨') st.caption('table- 형태 고정:즉 전체화면에 다 나옴') st.table(titanic.head(15))
결과물은 이렇게 나온디.... 1-4) 입력 위젯(버튼,체크 박스, 선택박스 )
버튼 누르기
st.header('1. Button') if st.button('Say hello'): st.write('HELL_O') else : st.write('Bye_Die')라디오
st.header('2. Radio button') genre = st.radio('Select your best movie genre', ['Romance','SF','Action']) if genre == 'Romance': st.write('로판 한번 드셔보세요') elif genre == 'SF': st.write('메카물도 좋아하세요?') else: st.write('던전브레이크가 대세였죠')체크박스
st.header('3. Checkbox') # agree = st.checkbox('I Agree with the statement shown in this below box') if agree : st.write('༼ ᓄºل͟º ༽ᓄ \n'*10, '( ・ิ ͜ʖ ・ิ)'*16)titanic = pd.read_csv('') titanic_check = st.checkbox('타이타닉 데이터 조회하기') if titanic_check : st.dataframe(titanic.head(10)) else: st.write('Click ME')선택박스
st.header('4. Select box') option = st.selectbox( 'How to contact with you?', ['Email','Mobile','Office_phone']) st.write('YES', 'We will contact to you via', option)멀티선택
st.header('5. Multi select') options = st.multiselect( 'select_all_Mineral_that_you_like', ['Emerald', 'Sapphire', 'Ruby', 'Moonstone','Diamond'], ['Emerald', 'Sapphire', 'Ruby', 'Moonstone','Diamond']) st.write('Love_stones:') for i in options: st.write(i)멀티 선택시에는 처음에 나왔던 선택지 안에서 두번째 선택지들을 쓸수 있게 되었있다.
나는 그걸 몰랐어서, 엄청 끙끙거렸다. 쉬는 시간동안 고민하다가 실패해서 튜터님한테 물어봤는데,
튜터님이 답장해주시는 것보다 오류문구를 보고 깨달았았다.
영어가 참..ㅎㅎ 눈에 안들어왔어서 Error 문구 볼떄마다 힘들다.
1-5) 레이아웃, 페이지
# 페이지 선언 def main_page(): st.title('Main_Page 🎈') st.sidebar.title('Side_Main 🎈') def page2(): st.title('Page2 ❄️') st.sidebar.title('Side2 ❄️') def page3(): st.title('Page3 🎉') st.sidebar.title('Side3 🎉') # 딕셔너리 선언 { ‘항목’ : ‘페이지명’} page_names_to_funcs = {'Main Page': main_page, 'Page 2': page2, 'Page 3': page3} # 사이드 바 selectbox 선언 & 선택 결과 저장 selected_page = st.sidebar.selectbox( 'Select a page', page_names_to_funcs.keys()) # 해당 페이지 부르기 page_names_to_funcs[selected_page]()
와 페이지를 보면서 느낀게 뭔가 notion 스럽다고 해야 할까??? 암튼 기술이 떼잉 좋아졌다는 것을 느낀다.
아니면, 어쩌면 그냥 내가 너무 아날로그형이라서... 느려서 더 체감을 못하는 것일 수도 있다.
2) 차트 요소 (Chart )
2-1) 데이터 프레임 불러오기
st.dataframe()2-2) 기본 차트(막대,라인,영역차트)
import streamlit as st import altair as alt import pandas as pd import plotly.express as px st.subheader('#라인차트') st.line_chart(chart_data) st.subheader('막대차트') st.bar_chart(chart_data) st.subheader('영역차트') st.area_chart(chart_data)2-3) 알테어 차트(막대,라인, 산점도)
st.subheader('알테어라인') chart = alt.Chart(데이터, title='제목').mark_line().encode( x='값1',y='값2',color='teams', strokeDash='teams').properties(width=650,height=350) st.altair_chart(chart ,use_container_width=True) # use_container_width=True 가로로 화면에 채워 줌 st.subheader('알테어 바차트') chart = alt.Chart(데이터, title='제목').mark_bar().encode( x='값1', y='값2',color='teams') #텍스트가 있어야, 글 표시 가능하당!!!! text = alt.Chart(데이터).mark_text(dx=0,dy=0,color='black').encode( x='값1', y='값2', detail='teams', text=alt.Text('글')) st.altair_chart(chart+text, use_container_width=True) # use_container_width=True 가로로 화면에 채워 줌 st.subheader('알테어 산점도') chart = alt.Chart(데이터).mark_circle().encode( x='값a', y='값b', color='구분종류') st.altair_chart(chart, use_container_width=True)2-4) 플롯티 차트 (파이/도넛, 막대차트)
st.subheader('플롯티 파이 도넛') fig = px.pie(데이터, names='값1', values='값2', title='제목', hole=0.3) fig.update_traces(textposition='inside', textinfo='percent+label+value') fig.update_layout(font=dict(size=14)) # fig.update(layout_showlegend=False) # 범례 표시 제거 st.plotly_chart(fig) st.subheader('플롯티 막대') fig = px.bar(데이터, x='값1', y=['금','은','동'], text_auto=True, title='제목') #text_auto=True 값 표시 여부 fig.update_layout(width=800, height=600) # 그래프 크기 조절 fig.update_traces(textangle=0) # 그래프 안의 텍스트가 바로 쓰여지게 설정 st.plotly_chart(fig)
3) 지도 (Map )
3-1) 스트림릿 지도
#데이터 표시 map_data = pd.DataFrame({ 'lat': [값 ], 'lon':[ 값.....], 'name': [이름.....], 'value': [값....] }) #지도 제목 'Aivle Map' st.header('Aivle Map') #체크박스 if st.checkbox('Display Data??'): st.write(map_data) # 지도 그리기 st.map(map_data, latitude='lat', longitude='lon')
2.PowerBI

파워BI는 뭐랄까...
엑셀 + 엑세스(데이터 베이스)를 합친 GUI가 짱짱한 녀석이라고 부르고 싶다...ㅎㅎㅎ
파워BI에서 BI는 Business Intelligence 약자로
데이터를 수집 분석 정리한 이후에 효율적인 의사결정을 연구하는 것이라고 한다...
아쉽긴 하지만,
PowerBI 거의 코드를 짜는 양은 엑셀 + 엑세스 정도의 양이라서 코드로 보여줄 만한 예시는 없다.
만약 배우겠다고 생각한다면, 따로 영상을 보면서 하는 것이 좋을 것 같다
GUI 기반의 툴은 거의 클릭 & 드래그& 드랍으로 모든 것을 처리하기 때문이다.
파워 BI 는 https://powerbi.microsoft.com/ko ko-kr/desktop/에서 다운받을 수 있고
강사님의 유튜브도 링크 걸어두겠다. ( https://www.youtube.com/channel/UCS27e4nB2fr8sBBqJYzUYxQ/playlists)
솔직하게 엑셀이나 엑세스 보다 훨씬 좋은 툴 같다. ㅎㅎ (
내가 못해서 그런것도 한 몫한다.)종합실습의 결과물 구경 하고 가라

'KT_AIVLE_SCHOOL_DX_4th' 카테고리의 다른 글
#21 : KT_AIVLE_SCHOOL : DX_4th : 미니 프로젝트 5차 (2) 2023.11.10 #20 : KT_AIVLE_SCHOOL : DX_4th : 데이터 분석 표현_Shap (1) 2023.10.30 #18 : KT_AIVLE_SCHOOL : DX_4th : 미니 프로젝트 4차 (0) 2023.10.29 #17 : KT_AIVLE_SCHOOL : DX_4th : 딥러닝_시각지능 (1) 2023.10.27 #16 : KT_AIVLE_SCHOOL : DX_4th : 딥러닝_언어지능 (1) 2023.10.26